زمان تخمین زده شده مطالعه: 3 دقیقه
آموزش تبدیل تصاویر پیکسلی به وکتور یکی از بهترین و کاربردی ترین آموزشها در زمینه طراحی وکتور و ادیت لوگوهای آماده ولی بی کیفیت که قابل دانلود بصورت فایل نیستند می باشد. تا به حال مطمئنا برای شما این اتفاق افتاده که نیاز سریع به یک لوگو برای قرار دادن در طراحی های بنری یا سایز بزرگ دارید. با یک سرچ کوچک در گوگل وکتور یا لوگو موردنظرتان را پیدا میکنید. ولی متاسفانه حجم پایین و کیفیت مناسبی ندارد. در اینجا ما یک راه حل عالی با کمک نرم افزار ایلاستریتور | illustrator به شما پیشنهاد میدهیم.
شروع آموزش تبدیل تصاویر پیکسلی به وکتور
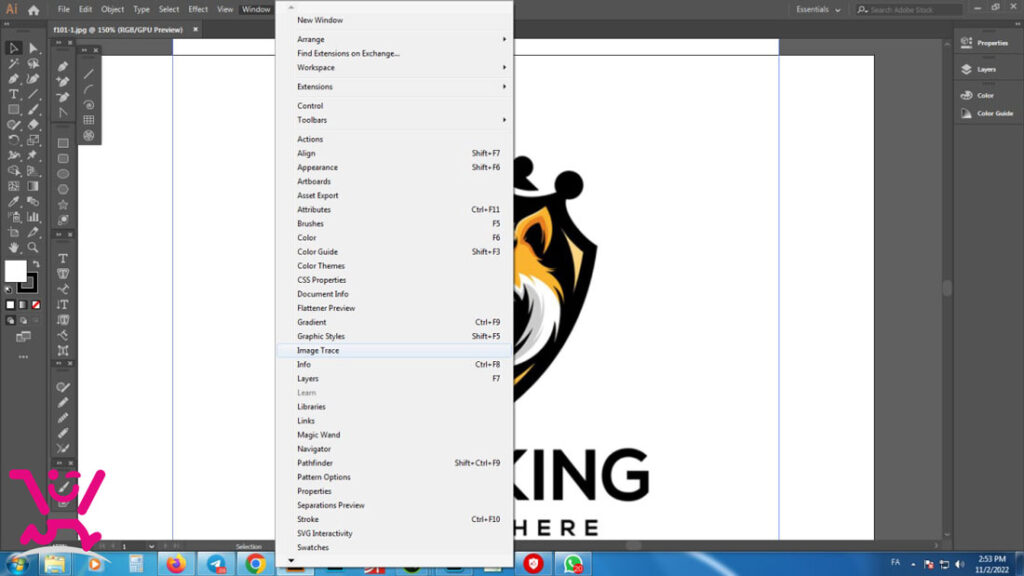
کافیست وکتور یا لوگو موردنظر را به صورت عکس دانلود و داخل برنامه ایلاستریتور | illustrator باز کنید. به همین صورتی که میبینید فایل لوگو ما حالت پیکسلی و بی کیفیت است. منظور از پیکسلی یعنی تصویر بصورت معکبی میباشد و قابل استفاده برای کارهای با کیفیت را ندارد. در اینجا ما توسط ایلاستریتور وارد قسمت Windows و بعد Image Trac میشویم. پنجره موردنظر باز میشود.


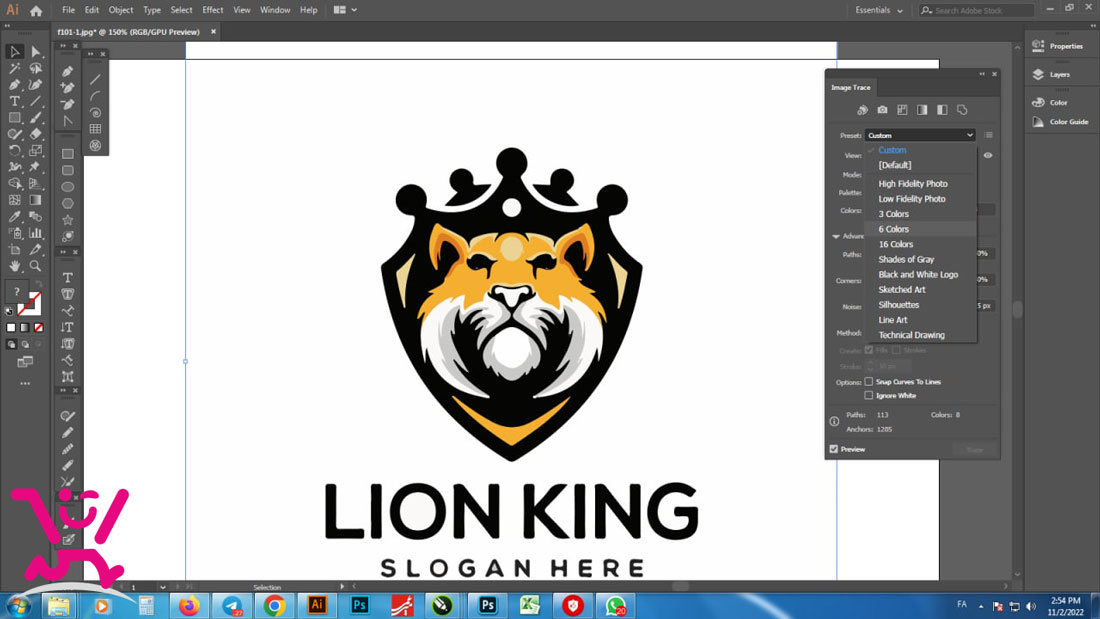
شما در حال مطالعه آموزش تبدیل تصاویر پیکسلی به وکتور هستید. از بخش presed با توجه به تعداد رنگهای کاربردی در لوگو یکی از گزینها را انتخاب میکنیم . من در اینجا 6colors را انتخاب کردم.

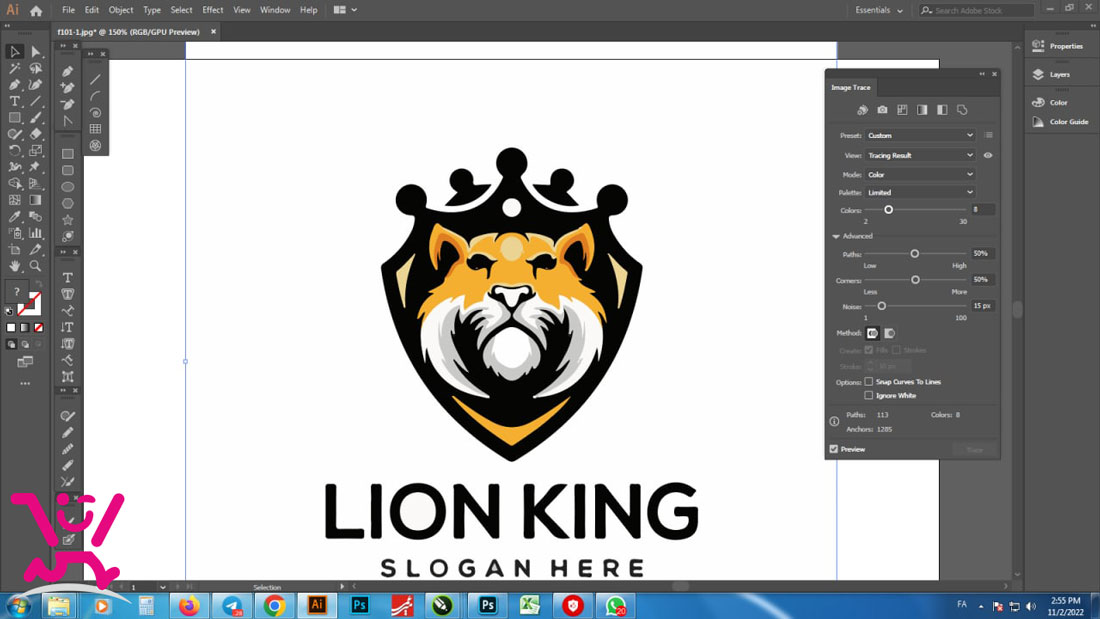
حالابه لوگو نگاه کنید. ببینید اگر تعداد رنگها کم شده اند از این بخش colors تعداد رنگها را افزایش دهید. برای اینکه خطوط صاف – نرم و یک دست باشند از قسمت نوار پایین قسمت advans مقدار paths و noise رو کم میکنیم.

حالا میبینید که تصویرمان وکتوری و بدون پیکسل میباشد.
آیا شما روش دیگری میدانید؟ با ما در میان بگذارید. همچنین خوشحال میشویم نظر و دیدگاه خود را درباره این آموزش در زیر برای ما ارسال کنید. ممنون



